- Освоите только нужные навыки без повторения основ дизайна
- Разберётесь в гайдлайнах iOS и Android
- Потренируетесь презентовать свои проекты
- Пройдёте модуль и 2 воркшопа по ИИ
- Выполните большой проект и добавите его в портфолио
- Будете учиться онлайн 3 месяца по 10 часов в неделю
Вы пройдёте весь цикл разработки дизайна: от прототипирования до презентации проекта. В конце сможете оформить кейс в портфолио.




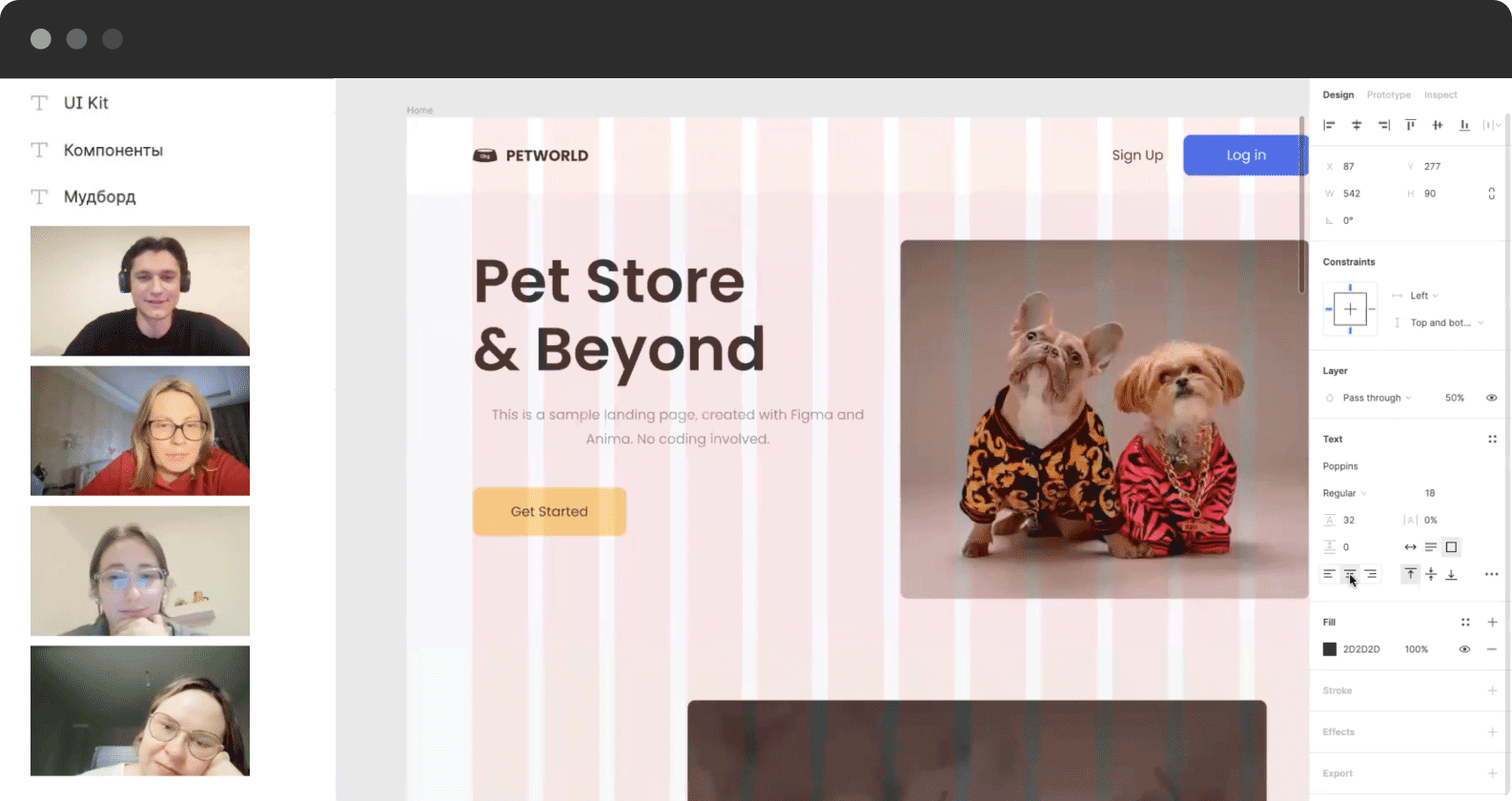
- Создавать прототипы и продвинутую анимацию в Figma
- Адаптировать прототипы для iOS и Android
- Работать с компонентами и библиотеками, передавать макеты в разработку
- Общаться с разработчиками и аргументировать решения
- Презентовать свои работы команде и стейкхолдерам
- Работать с распространёнными элементами и паттернами мобильных приложений
- Как формулировать и уточнять запросы к ИИ
- Как оценивать результаты и обходить ограничения
- Где нейросети помогают дизайнерам, а где мешают
- Как интегрировать ИИ-инструменты в рабочий процесс









Информация из каждого спринта поможет пройти тот или иной этап работы над кейсом. Изучать учебник и работать над проектом можно параллельно. Когда проект будет готов, его проверят дважды: сначала разработчик, а затем дизайнер. После этого вы сможете смело добавить кейс в портфолио.
Эти задания помогут вам быстрее ориентироваться в гайдлайнах и паттернах. Наши ревьюеры проверят ваши проекты, подсветят удачные решения и зоны роста.
ваш работодатель
например 50/50 или 75/25
- Расскажем всё про курс
- Сообщим стоимость
- Ответим на ваши вопросы
- Подготовим договор и счёт
Если у вас есть вопросы про учёбу, оставьте заявку — мы позвоним
Наш менеджер свяжется с вами и пришлёт промокод
Посмотреть оферту

Курс «Дизайн мобильных и кросс-платформенных приложений» стал для меня не первым пройденным курсом в Яндекс Практикуме. В 21-м году я закончила курс «Дизайнер интерфейсов», это позволило мне поменять профессию и устроиться на новую работу.
На данный момент весь мой рабочий опыт связан с дизайном мобильных приложений. Мне не хватало системности знаний в области мобильного дизайна, много информации приходилось добывать из разных источников, поэтому, когда я увидела этот курс — пошла на него не задумываясь.
Хочется отметить полноту и полезность полученной информации. Теории много, она не сложная, но конкретная и очень близка к реальной практике. Да и самой практики на курсе было много: мини-проекты, на которых отрабатывались навыки работы с гайдлайнами, дизайн-системами, адаптации веб-элементов дизайна для мобильных экранов и т.д. Помимо этого были задания в самом учебнике (с видео разбором от авторов заданий). Ну и сборный проект, над которым велась работа в течение всех трёх месяцев. В общем, все вроде как не сложно, но делать приходилось немало)
Мои результаты: я сделала сборный проект, которым очень довольна; разобралась с тем, что же такое кросс-платформенность; узнала об особенностях дизайна под разные девайсы; углубилась в гайдлайны; провела несколько глубинных интервью с пользователями; освоила новый способ анализа конкурентов через специальные сервисы (это прям супер и оказалось очень полезным!).
Спасибо за классные воркшопы и консультации (отдельное спасибо куратору, наставникам и всем, кто принимал участие в работе над этим курсом!)

Курс мне очень понравился. Было много полезной информации и вдохновляющие консультации от наставников, которые не только давали фидбэк по проекту, но и делились случаями из рабочей практики и успокаивали, когда казалось, что ты ничего не успеешь. Но нужно закладывать и планировать время на прохождение курса, так как он довольно объёмный и включает в себя много практики, плюс желательно хорошо разбираться в Фигме, чтобы не тратить на это дополнительные ресурсы. Я прошла курс до конца и по итогу получился кейс с исследованиями и продуктовым подходом, который смело можно выкладывать в портфолио. Спасибо!

Курс мне очень понравился, он рассчитан на опытных дизайнеров, которые хотят расширить свои знания и навыки в продуктовом дизайне. Уроки содержат много действительно полезной и актуальной информации, и что особенно полезно, её тут же можно применить на практике в мини-проектах и сборном проекте. Видно, что уроки составляли профессионалы своего дела! Отдельный плюс курса — еженедельные консультации с наставником. Это позволяет получить быстрый фидбек о работе и двигаться дальше!

Проходил курс от Яндекс Практикума «Дизайн мобильных и кросс-платформенных приложений». В курсе очень много теории, которую иногда немного лень читать, но она без лишней информации. Понравилось то, что условия курса сведены с реальностью: есть спринты и ревью спринта в конце. Максимально интересные воркшопы, спикеры делятся своим опытом в качестве примера. Куратор курса на связи в любое время, ответ можно получить в любое время. В целом курс предназначен тем, кому больше по душе побольше самостоятельной работы.

Посмотреть курс

Посмотреть курс
Давайте поможем
Напишите, как вас зовут и по какому номеру можно связываться, — в течение 30 минут позвоним и расскажем всё про курсы