- Будете много практиковаться и сделаете 7 проектов для портфолио
- Отработаете навыки на 250+ задачах в тренажёре
- Получите обратную связь от экспертов на проекты, которые сдадите вовремя
- Освоите инструменты для вёрстки, которые используют опытные разработчики
- Сможете заниматься онлайн в любое время и в своём темпе
О чём этот курс и зачем изучать вёрстку
Вёрстка — один из базовых навыков разработчиков интерфейсов
На курсе вы изучите современные теги HTML и свойства CSS, освоите нужные инструменты и научитесь смотреть на макет глазами опытных разработчиков.
HTML и CSS — база, на которой основана вся разработка интерфейсов. Мода на инструменты меняется, а HTML и CSS остаются.
HTML и CSS — база, на которой основана вся разработка интерфейсов. Мода на инструменты меняется, а HTML и CSS остаются.

Чему вы научитесь за 3 месяца практики
Чему вы научитесь за 3 месяца практики
- Писать код на HTML и CSS по современным стандартам
- Превращать дизайн-макеты в страницы сайта
- Создавать сайты под разные устройства
- Делать веб-страницы быстрыми и производительными
- Создавать анимации на CSS
- Адаптировать сайты для людей с разными типами восприятия и условиями
Кому подойдёт курс
Кому подойдёт курс
Как тем, кто никогда не занимался вёрсткой, так и тем, кто уже изучал HTML или CSS и хочет разбираться во всех нюансах

Дизайнерам
Научитесь создавать прототипы в браузере и верстать макеты. Посмотрите на дизайн глазами разработчиков, поймёте возможности и ограничения вёрстки.

Бэкенд-разработчикам
В дополнение к бэкенду сможете создавать графический интерфейс. Вёрстка — начало пути в фулстек-разработке.

Менеджерам
Разберётесь в процессе создания сайтов и сможете лучше планировать работу над проектами. Научитесь говорить с разработчиками на одном языке.
Какие инструменты и технологии освоите
Какие инструменты и технологии освоите
HTML
CSS
Sass и SCSS
PostCSS
Pug
IDE
Prettier и Stylelint
Gulp
Node.js и NPM
GitHub
CSS Layouts
Logical Properties
Custom Properties
БЭМ и Atomic CSS
Доступность
Типографика
2D- и 3D-анимации
SVG
Адаптивная вёрстка
Декорирование
После обучения у вас будет 7 проектов для портфолио
После обучения у вас будет 7 проектов для портфолио
- Мобильная версия сайта
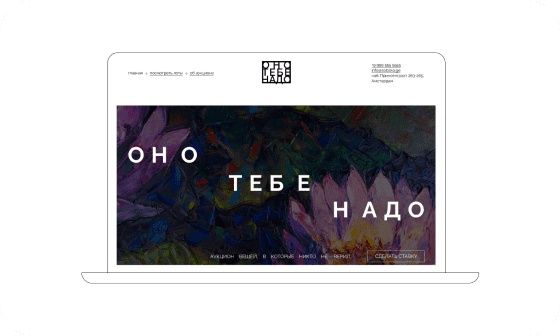
- Одностраничный лендинг
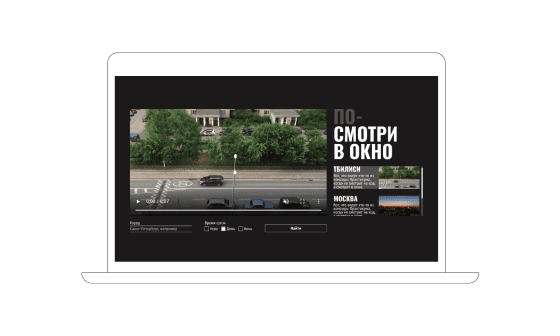
- Страница с фоном из видео
- Сайт с медиаконтентом
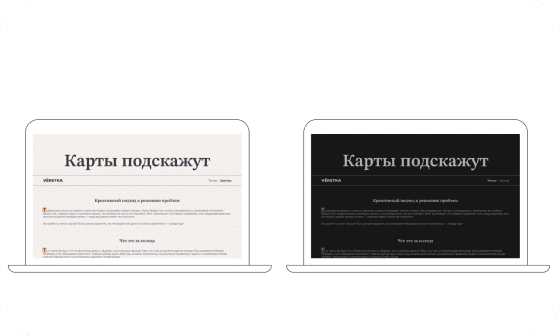
- Текстовая страница со светлой и тёмной темой
- Адаптивный сайт с разными цветовыми гаммами
- Сайт для создания мудбордов
Что будет на курсе
Что будет на курсе
Мы учим на практике: студенты пишут код с первых уроков. Чтобы интерес не терялся, задания постепенно усложняются.
Наглядная теория и пространство для экспериментов
С первого дня начнёте практиковаться и писать код в интерактивном учебнике — там сразу видно результат и легко исправлять ошибки. А ещё сможете изучать вёрстку по видео, где разбираются работы студентов — в любое время и удобном темпе.
250+ задач для оттачивания навыков
Задания в тренажёре всегда доступны и проверяются автоматически.

Вебинары с наставниками
Опытные разработчики ответят на вопросы и поддержат, если что-то не получится с первого раза.

Обратная связь по проектам
Если будете сдавать проекты вовремя, их подробно разберут наши эксперты и отметят все плюсы и минусы. За несколько итераций доведёте работу до идеала, чтобы смело добавить её в портфолио.
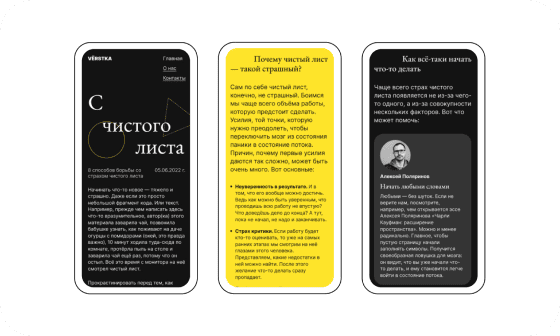
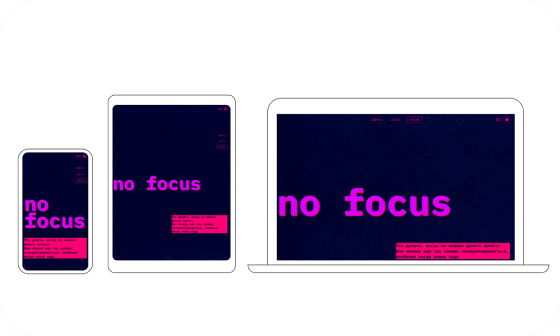
Сверстаете свою первую мобильную страницу «С чистого листа» с текстом про страх чистого листа. Узнаете на практике, какой потенциал заложен в вёрстке.
YandexGPT помогает учиться
Когда в теории что-то непонятно, нейросеть объяснит это другими словами. А в конце каждого урока подготовит краткий пересказ о самом главном.

Сможете углубиться в вёрстку, если захотите
Сможете углубиться в вёрстку, если захотите
Это поможет вам не только освоить вёрстку на профессиональном уровне, но и по-настоящему её полюбить
Дополнительные материалы по каждой теме
О типах раскладки, ментальной модели вёрстки, взглядах на адаптивные сайты и о других важных концепциях
Продвинутые технологии и инструменты
Сможете пройти дополнительный курс, где мы собрали темы, которые позволят не просто верстать, а делать это профессионально: кодстайл, линтинг, препроцессоры, автоматизация, шаблонизаторы
Программа курса
Программа курса
Учёбе нужно уделять не меньше 15 часов в неделю. Можно заниматься в любое время, главное — не пропускать воркшопы и вовремя сдавать проекты.
1 проект・~17 часов
Бесплатно
Основы HTML и CSS и знакомство с курсом
1 модуль — бесплатно, чтобы вы попробовали себя в роли верстальщика или верстальщицы. Вы узнаете правила HTML-разметки и научитесь работать со стилями. Все знания сразу же будете применять на практике.
2
5 тем・2 проекта・3 недели
Семантика и лэйаут
Научитесь работать со шрифтами в вебе. Разберётесь, как писать код, корректный с точки зрения браузеров и поисковых систем. Изучите способы организации каркаса веб-страницы. Узнаете, как менялся подход к организации элементов.
3
3 темы・2 проекта・3 недели
Доступность и интерактив
Подготовите графику для работы с разными экранами. Поработаете над адаптивным интерфейсом.
4
2 темы・2 проекта・3 недели
Дизайн и адаптивность
Освоите приёмы, чтобы корректно отображать страницы на разных устройствах и с разными настройками. Научитесь организовывать код для создания цветовой темы сайта.
5
5 тем・1 проект・3 недели
Красотища
Разберёте инструменты декорирования ваших страниц. Градиенты, тени, фильтры, режимы смешивания — всё это здесь. Научитесь использовать векторную графику на страницах и пользоваться интерактивными инструментами, которые встроены в HTML. Вишенка на торте спринта — анимации страниц.
Вы будете не одни: наши эксперты поддержат на всех этапах обучения
Вы будете не одни: наши эксперты поддержат на всех этапах обучения

Наставники научат находить ответы
Пояснят теорию и помогут найти решение, если столкнётесь с трудной задачей

Ревьюеры проверят код и проекты
Укажут на ошибки и дадут развивающую обратную связь

Кураторы сделают обучение комфортным
Напомнят о сроках по проектам, пришлют записи воркшопов, выслушают и поддержат

Специалисты поддержки устранят неполадки
Им можно писать 24/7: например, если не открывается учебник
Этот курс может оплатить
ваш работодатель
ваш работодатель
Полностью или разделив оплату с вами,
например 50/50 или 75/25
например 50/50 или 75/25
- Расскажем всё про курс
- Поделимся презентацией
- Ответим на ваши вопросы
- Подготовим договор и счёт
Что ещё важно
Что ещё важно
Перенесём дедлайн или предложим перейти в следующий поток
Дедлайн сдачи проекта можно сдвинуть на неделю. Если нужно больше времени, куратор поможет перевестись в более поздний поток. Так вы сможете пройти темы и закончить проект в комфортном темпе.
Поможем оформить налоговый вычет
И вернуть 13% от оплаченной суммы. Какие документы потребуются и где их взять, рассказываем в разделе «Отвечаем на вопросы».
Вернём деньги за остаток курса, если передумаете
Нужно будет оплатить только время с начала вашего первого потока. Подробнее об условиях — в 7 пункте оферты.
Посмотреть оферту
Выдадим свидетельство об обучении
Это официальный документ о дополнительном образовании.
Отвечаем на вопросы
Отвечаем на вопросы
Подойдёт ли мне этот курс?
За 3 месяца правда можно научиться верстать сайты и приложения?
Каким требованиям нужно соответствовать?
Что делать, если я не справлюсь с нагрузкой?
Если не понравится, я могу вернуть деньги?
Получу ли я какой-то документ после курса?
Что такое налоговый вычет на обучение и как его получить?
Можно ли оплатить курс за счёт работодателя?
У меня останется доступ к курсу после завершения обучения?
Как можно оплатить?
Давайте поможем
Мы перезваниваем в течение 30 минут каждый день с 10:00 до 19:00. Если оставите заявку сейчас, то перезвоним уже в рабочее время.