- Пройдёте все этапы работы над продуктом: от генерации гипотез до питчинга
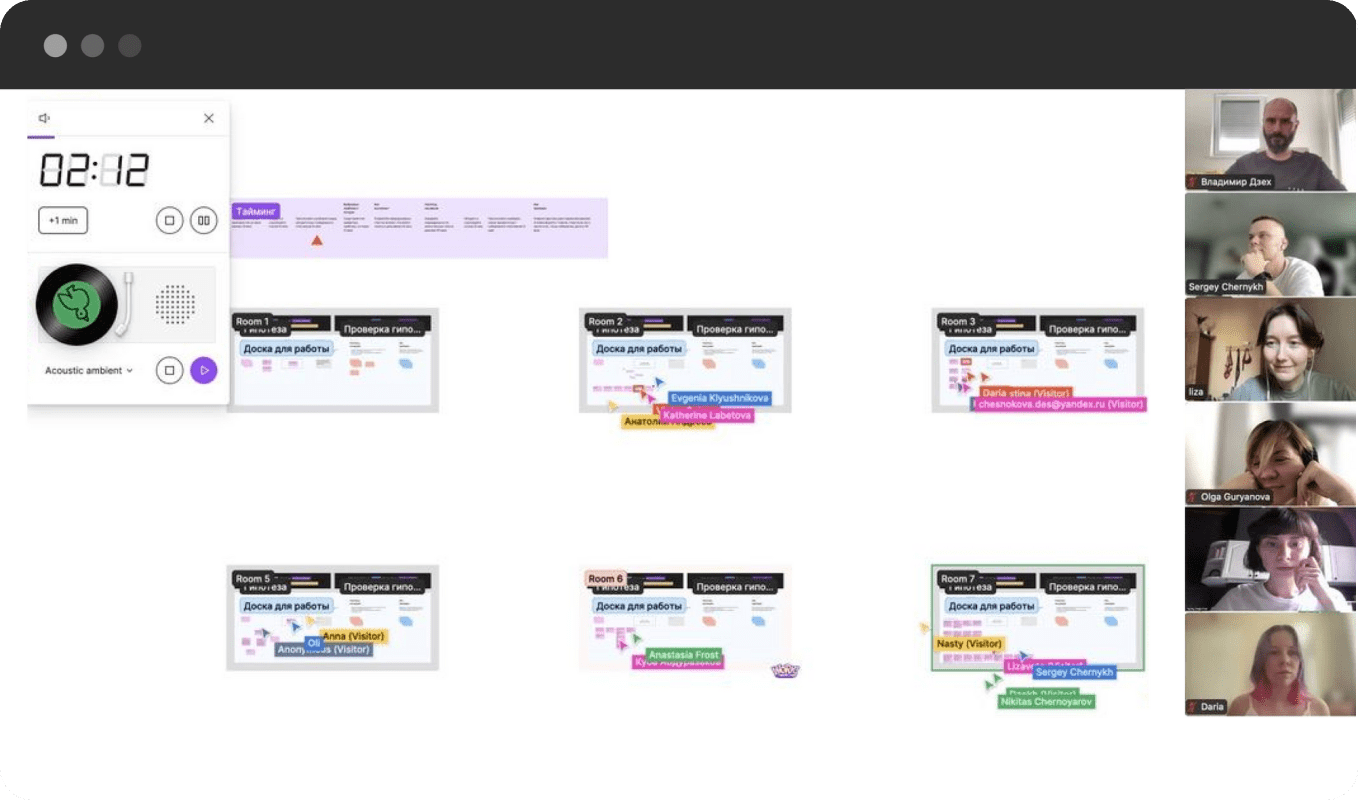
- Сможете много практиковаться на 12 групповых воркшопах
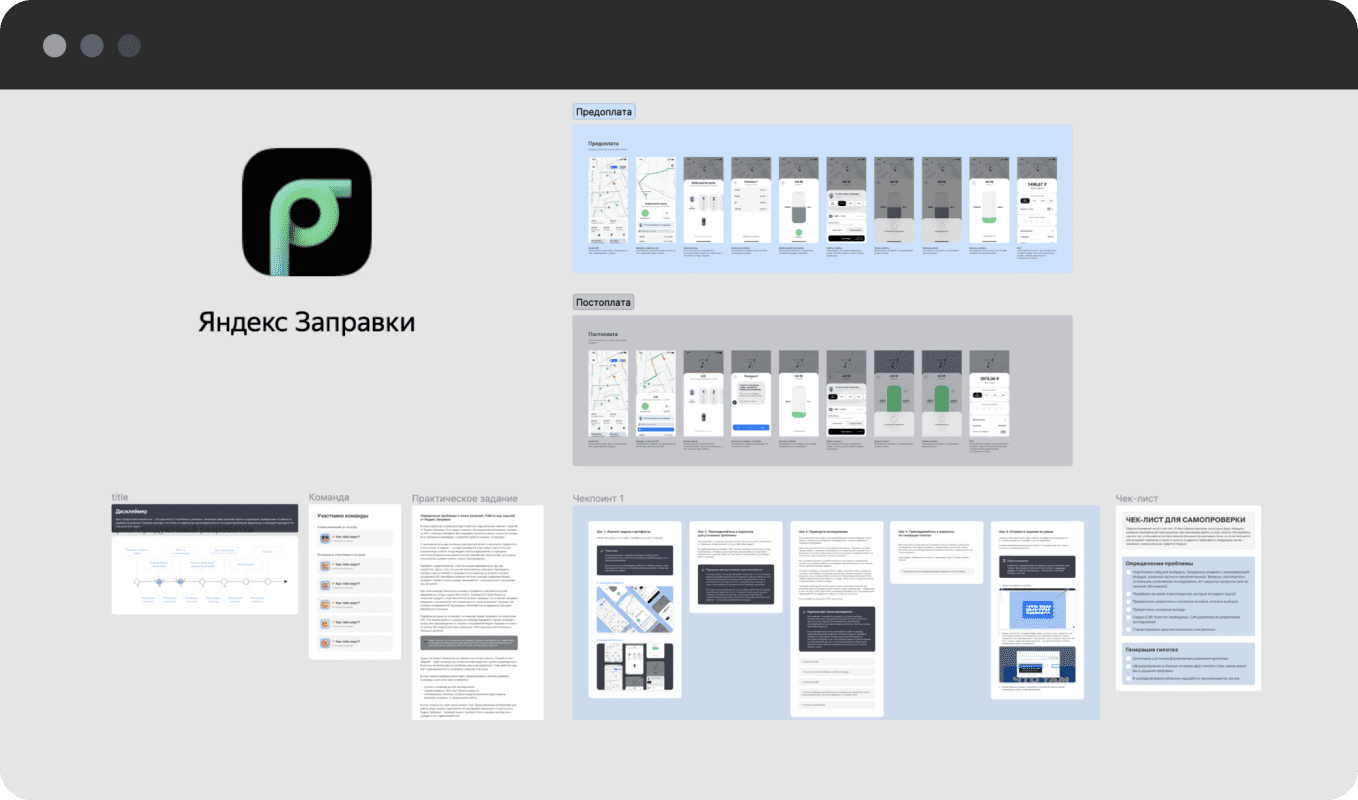
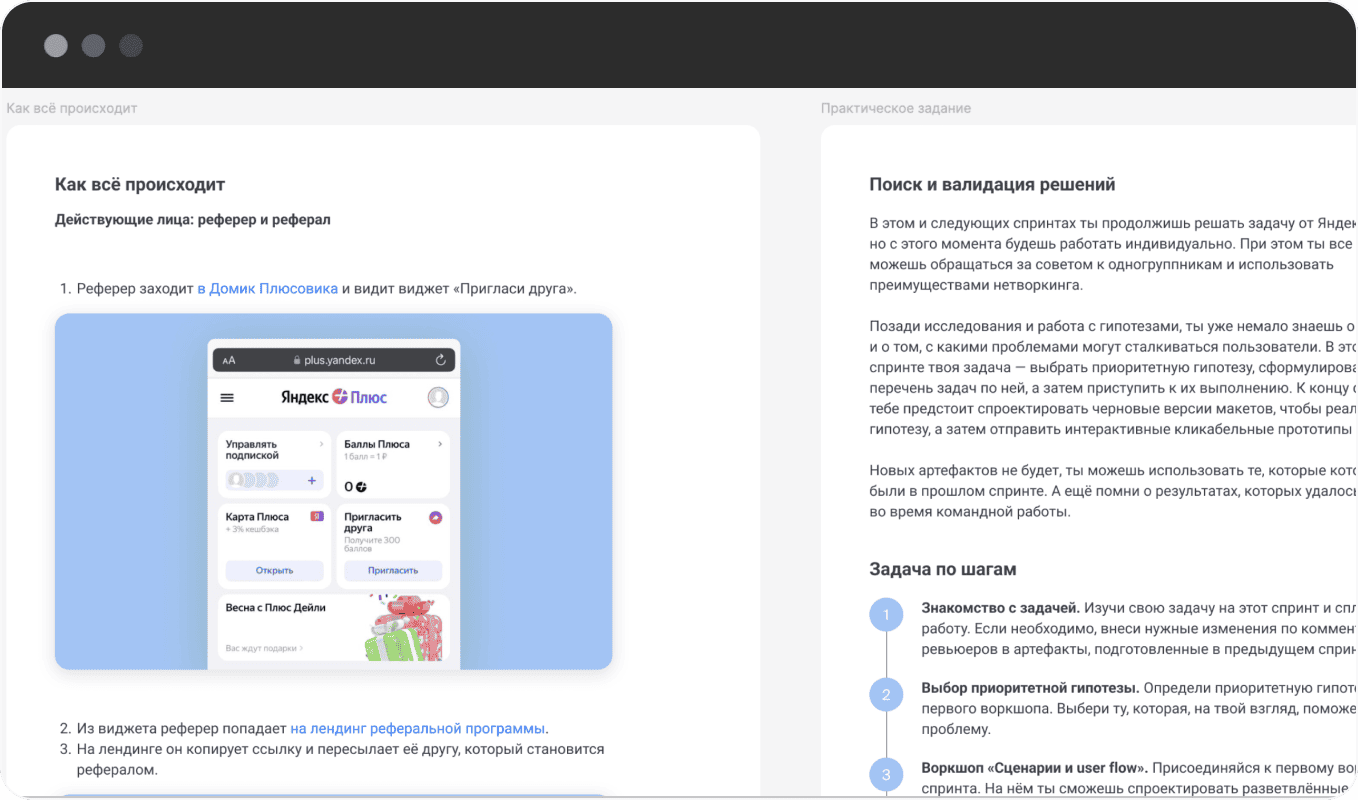
- Будете работать над реальными кейсами от Яндекса




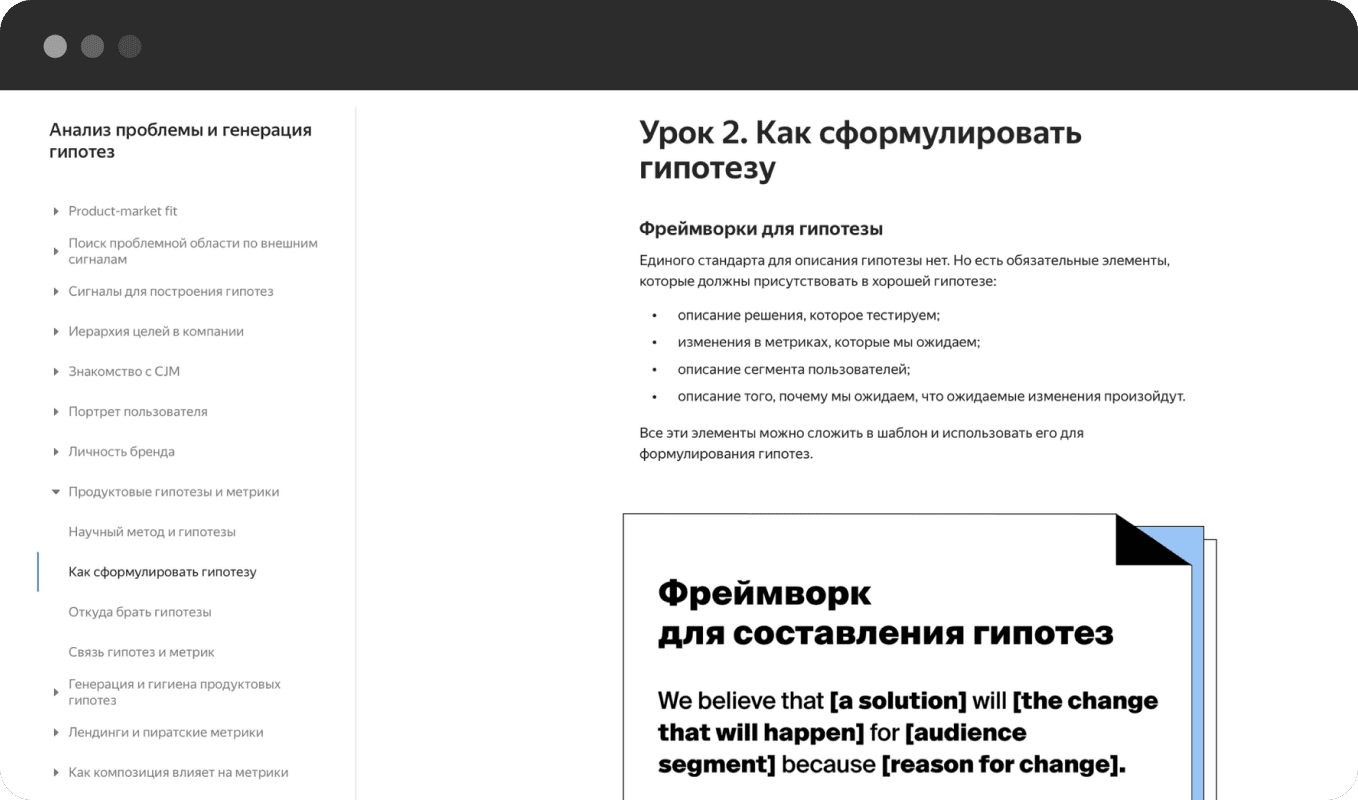
- Формулировать, приоритизировать
и проверять продуктовые гипотезы - Проводить качественные исследования
- Определять и уточнять метрики успеха
- Продумывать пользовательские сценарии
и составлять Customer Journey Map - Презентовать результат своей работы,
опираясь на количественные показатели - Работать в команде дизайнеров
и сохранять консистентность продукта






Посмотреть работу студентов

Посмотреть работу студентов

Посмотреть работу студентов

Посмотреть работу студентов




Был продуктовым дизайнером в Cheeze Inc.

Была дизайнером интерфейсов в B2Broker

Был ведущим продуктовым дизайнером в ГПБ‑ИТ1

Была UX/UI-дизайнером в OpenWay

Перед началом курса очень боялась, что будет слишком сложно или легко. Но у команды получилось сделать программу идеальной: без повторения основ и при этом без непонятных слов.
Этот курс помог мне найти работу. После 1,5 месяцев учебы я проходила интервью и получила тестовое задание, сделала его согласно рекомендациям наставника и информации из учебника, а через неделю получила заветный оффер. Точно могу сказать, что курс не учит «однодневным» hard skills. Все полученные знания очень фундаментальные, вне времени.
Вообще информацию из этого курса очень сложно найти самостоятельно, это было моей инвестицией в карьеру, и она однозначно окупилась.

Ребята, тут такое произошло! Я хочу рассказать вам о курсе — «Продуктовый подход для дизайнеров», который я только что прошла! Благодаря этому курсу я сделала огромный шаг в моей карьере и теперь я с уверенностью заявляю: «Я продуктовый дизайнер!».
В далеком 2010 году я окончила университет и стала графическим дизайнером. Со временем всё больше и больше я уходила в веб. Но действовала по наитию, без основательных фундаментальных знаний продуктовых процессов. В какой-то момент пришло осознание: продуктовый дизайнер — это тот, кем я хочу быть!
Когда я выбирала этот курс, меня волновала именно теория, список конкретных тем, которые я узнаю. Но начав курс, уже в первую субботу мир перевернулся) Каждый из преподавателей оказался настоящим гуру в своей области, и я просто ловила каждое их слово. Их опыт и знания проникали в мою голову. Каждая тема из учебника подкреплялась практическими занятиями в группах. И, как по мне, это была самая будоражащая часть в обучении! Даже после субботних занятий продолжительностью 3-4 часа я не чувствовала усталости. Наоборот! Я как будто заряжалась ещё большей энергией и желанием погрузиться ещё глубже в тему. Читая учебник, а после подкрепляя теорию на практике с такими топовым специалистами, об этом я даже не могла мечтать) Я даже не ожидала что меня будет так будоражить всё это.
И это ещё не всё! Работать в группах — это неописуемый опыт! Все мы были из разных сфер, с разным багажом знаний, и вместе мы создавали нечто новое! Неделями мы проходили этап за этапом, начиная с генерации и проверки гипотез, исследований и заканчивая созданием прототипов и защиты наших проектов. Мы искали решения, спорили и защищали свои идеи. Вот это было действительно вау! Иногда мы всё же работали отдельно, но в то же время были единым целым и помогали друг другу.
Чтобы мой рассказ не показался вам полон только позитивных эмоций, давайте я расскажу вам немного о трудностях, с которыми я столкнулась в процессе обучения. Было трудно, иногда очень! Но я из тех, кто считает, что новое никогда не даётся легко. Один раз я даже всплакнула, но тут же поняла — вот! Это оно, именно то, чего я хотела!))) Я столкнулась с новой информацией, сложными заданиями, терминами и иногда чувствовала себя на грани своих возможностей. Но в эти моменты я понимала, что настоящий рост происходит именно здесь. Сейчас, когда я смотрю назад, я понимаю: это был именно тот опыт, который я искала. Я вышла за пределы своей зоны комфорта и столкнулась с вызовами, которые сделали меня сильнее и увереннее в своих способностях. Я получила колоссальный опыт, который я не смогла бы получить иначе.
Важную роль играла команда поддержки, которая решала все наши вопросы. Они были моими героями, всегда рядом и наготове помочь с любыми сложностями — моим островком стабильности. Так что, хоть и было трудно, я благодарна за этот опыт. Я до сих пор пребываю в восторге от всего, что произошло на этом курсе. Я училась, росла и приобретала невероятно ценные навыки. Это был настоящий вызов, который я с гордостью преодолела и который сделал меня лучше в профессиональном плане.
Так что, ребята, если вы дизайнер и хотите развиваться, то смело идите на этот курс! Сказать, что вы точно не пожалеете, — ничего не сказать!

У меня уже был опыт работы в продуктовой команде, но всё равно мне хотелось повысить квалификацию. Мой выбор сразу же пал на Яндекс Практикум. После входного теста и интервью я был уверен, что следующие четыре месяца моей жизни будут очень яркими и познавательными.
За этот период я полностью погрузился в мир продуктового дизайна и приобрел ценные навыки, необходимые для создания уникальных пользовательских интерфейсов. Этот курс предоставил мне не только теоретические знания, но и практический опыт, позволяющий работать над реальными кейсами, решающие реальные потребности пользователей.
Команда Яндекс Практикума была на высоте с фидбэками и постоянными советами. Направляли в правильное русло, ни разу не было стыдно задавать самые тупые вопросы. Они разработали структурированную программу, которая помогла мне расширить мои дизайнерские скилы и освоить лучшие практики в области продуктового процесса.
Теперь я чувствую себя уверенным и готовым применять полученные знания на практике и принимать участие в разработке продуктов.

Курс «Продуктовый подход для дизайнеров», словно спасательный круг, который помог мне выбраться из океана неуверенности, недопонимания и других трудностей. Мне понравилось, как преподнесли теорию, а также практику, которая проходила в рамках реальных проектов. Особенно понравилась карьерная консультация, так как было много полезных замечаний насчёт моего портфолио и резюме. Конечно, хотелось бы побольше индивидуальных встреч, к примеру, 1 раз в месяц, чтобы обсудить следующее: есть ли трудности в обучении, как идёт процесс выполнения заданий и т.д. Надеюсь, что в дальнейшем будет ещё круче=) Спасибо всем!

4 месяца обучения продуктовому подходу в дизайне пролетели как один день!
Это было увлекательно, познавательно, где-то нервозно, но в целом я очень довольна и благодарна всем, кто принимал участие в этом нелегком процессе.
Опыт в UX у меня был большой, но не хватало скилов по пониманию продуктовой разработки. Я узнала, какие виды исследований существуют, какой вид нужно применять на том или ином этапе разработки и почему. Попрактиковалась в этих самых исследованиях, поняла какими они должны быть в идеале.
По итогу в моей голове появилась планка уровня продуктовой разработки, к которой я тянусь сама, и стараюсь тянуть свою команду 🤗 Всем успехов!

Мой выбор сразу же пал на Яндекс Практикум. После входного тестирования я уже была уверена, что следующие 4 месяца моей жизни будут очень яркими и познавательными, — и не ошиблась!
Перед началом курса переживала, что будет сложно совмещать учёбу с работой и делами. Но у команды получилось сделать программу отличной, и я всё успевала и сдавала в срок.
Когда я выбирала этот курс, меня волновала теория, список конкретных тем, которые я изучу, а также практический аспект, которого, как и теории, было огромное количество.
За 4 месяца я полностью погрузилась в мир продуктового дизайна и приобрела ценнейшие навыки, которые необходимы для создания уникальных пользовательских интерфейсов. Этот курс предоставил мне не только теоретические знания, но и практический опыт, позволяющий работать над реальными кейсами, которые решают реальные потребности пользователей.
Команда Практикума была на высоте с фидбэками, советами, ответами на вопросы. Они разработали структурированную программу, которая помогла мне расширить дизайнерские скилы и освоить лучшие практики в области продуктового процесса.
Благодаря курсу я сделала огромный шаг в моей карьере и теперь с уверенностью заявляю: «Я продуктовый дизайнер!».

До начала курса я занимала позицию UX/UI-дизайнера в финтехе. Рабочие задачи не требовали особенно глубоких продуктовых знаний, но для себя хотелось получить новый опыт, расширить компетенцию, понять, в какую сторону можно двигаться и где мои слабые стороны.
Входной тест на курс достаточной лёгкий, но пусть он вас не вводит в заблуждение. Совсем новичкам будет тяжело. Думаю, эта история больше для мидлов, так как всё-таки нужен какой-то бэкграунд и понимание того, чем создание просто визуала отличается от продуктового подхода.
Долгое время я была единственным дизом в команде — из-за этого был период стагнации в плане развития и мышления над дизайн-задачами. Поэтому для меня самая большая ценность курса — возможность заглянуть в мозг к другим дизайнерам, увидеть, как одну и ту же проблему можно решать по-разному, потому что все ребята на курсе были с опытом и с разными типами мышления. На каждой демозащите было, что взять на заметку и перенять у сокурсников.
Отдельная любовь — это воркшопы с практикой в режиме реального времени. Выходишь из вакуума, работаешь в команде с другими дизайнерами, получаешь комментарии и оценку от кураторов и наставников.
Тяжелым испытанием стало совмещение с работой, последний спринт + тестовое задание на новую работу. Не хватало маховика времени для всех активностей, особенно на чтение учебника, но в итоге получилось достойно. Я выжила и защитила последнее демо.
Ещё хочу отметить и поблагодарить кураторов и наставников, которые делились личным опытом и фишками при найме и собеседованиях — это очень сильно помогло при подготовке к собесам и самопрезентации. (Кстати, в итоге получила оффер на позицию продуктового дизайнера.)
Теперь у меня есть новая работа, подсвечены точки роста, составлен список задач по развитию. И, конечно же, нетворкинг — много новых контактов. А теперь можно выдохнуть и прочитать наконец-то весь учебник (благо, доступ остаётся бессрочным и можно почитать про интересные продуктовые кейсы без спешки).

Хочу сказать огромное спасибо за курс «Продуктовый подход для дизайнеров»! Было невероятно интересно и круто учиться у настоящих профессионалов, которые горят своим делом.
Очень понравилось то, как построена программа курса: много практики и общения с преподавателями. Но при этом довольно много теории, которая понятно и незанудно изложена в учебнике, к которому всегда можно обратиться.
Спасибо Лёше Комарову за интересные насыщенные воркшопы и за то, что делился своим богатым опытом.
Было здорово общаться с проверяющими преподавателями Ольгой Даренской, Алиной Маминой, Марией Самойловой и Андреем Глазковым на QA-сессиях. Классно, что можно было в неформальной тёплой обстановке обсудить возникающие вопросы и волнующие темы. Кстати, все домашки разбирались супертщательно и давалась подробная обратная связь.
И отдельно хотела бы поблагодарить нашего куратора Светлану Джафарову, которая заботливо поддерживала и помогала на протяжении всего курса. Единственный небольшой минус — это мессенджер Пачка, к нему приходилось привыкать, но это мелочь)
В общем, курсом я осталась очень довольна, буду с теплотой и благодарностью вспоминать эти 4 месяца! Спасибо!

Курс очень понравился! Обучение оказалось интересным и полезным: субботние воркшопы — это просто находка! Было классно сразу применять теорию на практике. Учебник тоже приятно удивил — всё по делу, много полезной информации. А ещё реально много практики, что для меня было особенно ценно.
Но, пожалуй, самое крутое — это люди. На курсе я познакомилась с классными ребятами, с которыми можно было и поболтать, и прокачаться. Заодно прокачала навыки презентации, что оказалось полезно для моей работы. И, конечно, подняла свою профессиональную самооценку — чувствую себя увереннее, теперь точно готова к новым вызовам.
Ещё было важно понять свои слабые места и начать с ними работать. Благодаря курсу я научилась подходить к продукту более осознанно, пробовать разные гипотезы и оценивать их влияние на результат.
После нескольких лет удалёнки было здорово пообщаться с новыми людьми, обсудить идеи, посмотреть на разные подходы. Ещё один приятный бонус — получить сертификат, который подтверждает, что я проделала всю эту работу и выросла профессионально. Ну, и конечно, хочется применить все эти знания на практике и добиться карьерного роста.
В целом, курс стал для меня отличным опытом — полезным, насыщенным и мотивирующим.
ваш работодатель
например 50/50 или 75/25
- Расскажем всё про курс
- Поделимся презентацией
- Ответим на ваши вопросы
- Подготовим договор и счёт
Если у вас есть вопросы про учёбу, оставьте заявку — мы позвоним
Мы перезваниваем в течение 30 минут каждый день с 10:00 до 19:00. Если оставите заявку сейчас, то перезвоним уже в рабочее время

Посмотреть оферту

Посмотреть курс

Посмотреть курс
Давайте поможем
Мы перезваниваем в течение 30 минут каждый день с 10:00 до 19:00. Если оставите заявку сейчас, то перезвоним уже в рабочее время.
