- Программа 2024 года, чтобы вы учились только актуальному
- Figma, Adobe Photoshop, Tilda и другие инструменты для работы
- 6 проектов в портфолио + проект по вашей идее в расширенном курсе
- Полезные знакомства с экспертами из IT и не только
- Помощь с поиском работы и заказами на фрилансе до 7 месяцев после выпуска
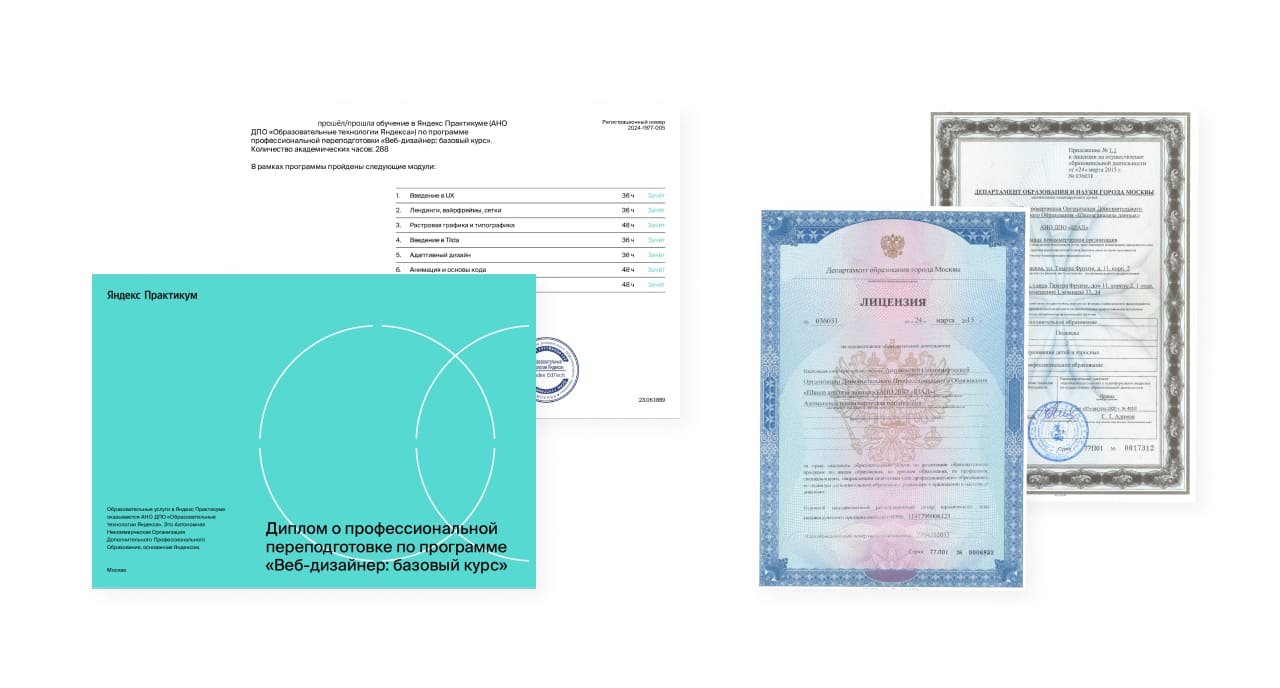
- Диплом о профессиональной переподготовке и гослицензия
Веб-дизайнеры создают макеты для всего, что мы видим в интернете: сайтов, приложений, баннеров
Сначала они изучают аудиторию и продукт, а потом делают макеты

Это востребованная профессия: можно работать в компании или брать заказы на фрилансе
- В обоих случаях можно расти вертикально: стать арт‑директором компании или открыть свою дизайн‑студию
- После веб-дизайна легко осваивать другие направления дизайна и пробовать себя в новых сферах, например в вёрстке
- Чтобы стать веб-дизайнером, нужно освоить не так много инструментов, и умение рисовать при этом вовсе необязательно
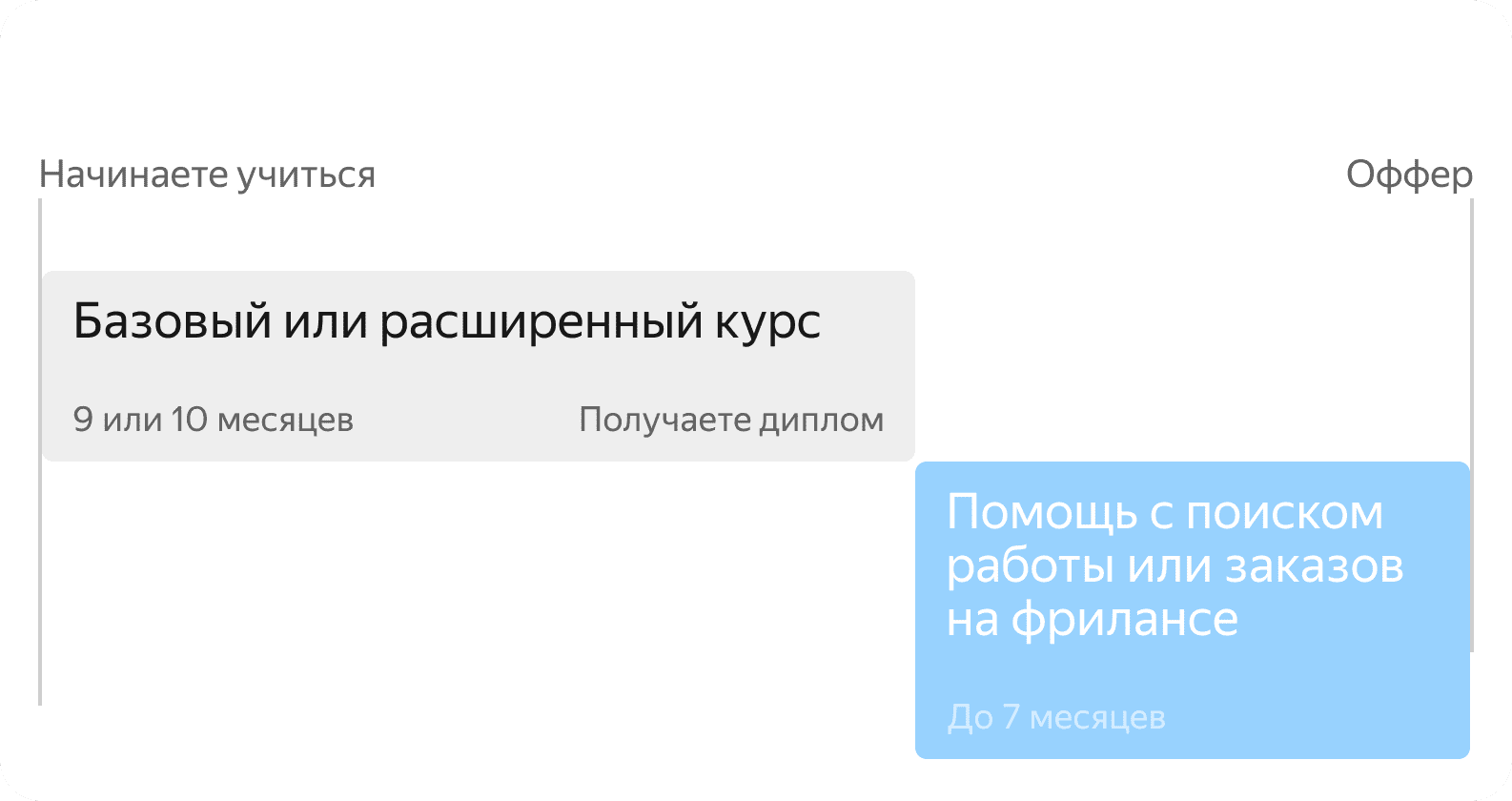
Освоите профессию с нуля за 9 месяцев
Получите мощный набор навыков и инструментов
Это сейчас актуально и требуется почти во всех вакансиях.
И прозрачный карьерный рост
Вот средние зарплаты веб-дизайнеров. Вы начнёте с junior позиции.
Регулярно обновляем программу, чтобы вы учились только актуальному
Обратите внимание: если курс оплачивает ваш работодатель, у вас не будет доступа к фриланс-треку.
Обратите внимание: если курс оплачивает ваш работодатель, у вас не будет доступа к карьерному треку.
Получите диплом о профессиональной переподготовке

Очень много практики
Положите в портфолио 6 проектов, а в расширенном курсе сделаете ещё и проект по собственной идее
В одном из проектов поработаете над дизайном лендинга для туристического клуба: разберёте письмо от клиента, сформируете техническое задание и спроектируете десктопную версию сайта
Проекты от настоящих заказчиков, чтобы получить реальный опыт

Ещё 7 месяцев после выпуска бесплатно помогаем с поиском работы — для этого у нас целый карьерный центр

10 000+ выпускников уже нашли новую работу

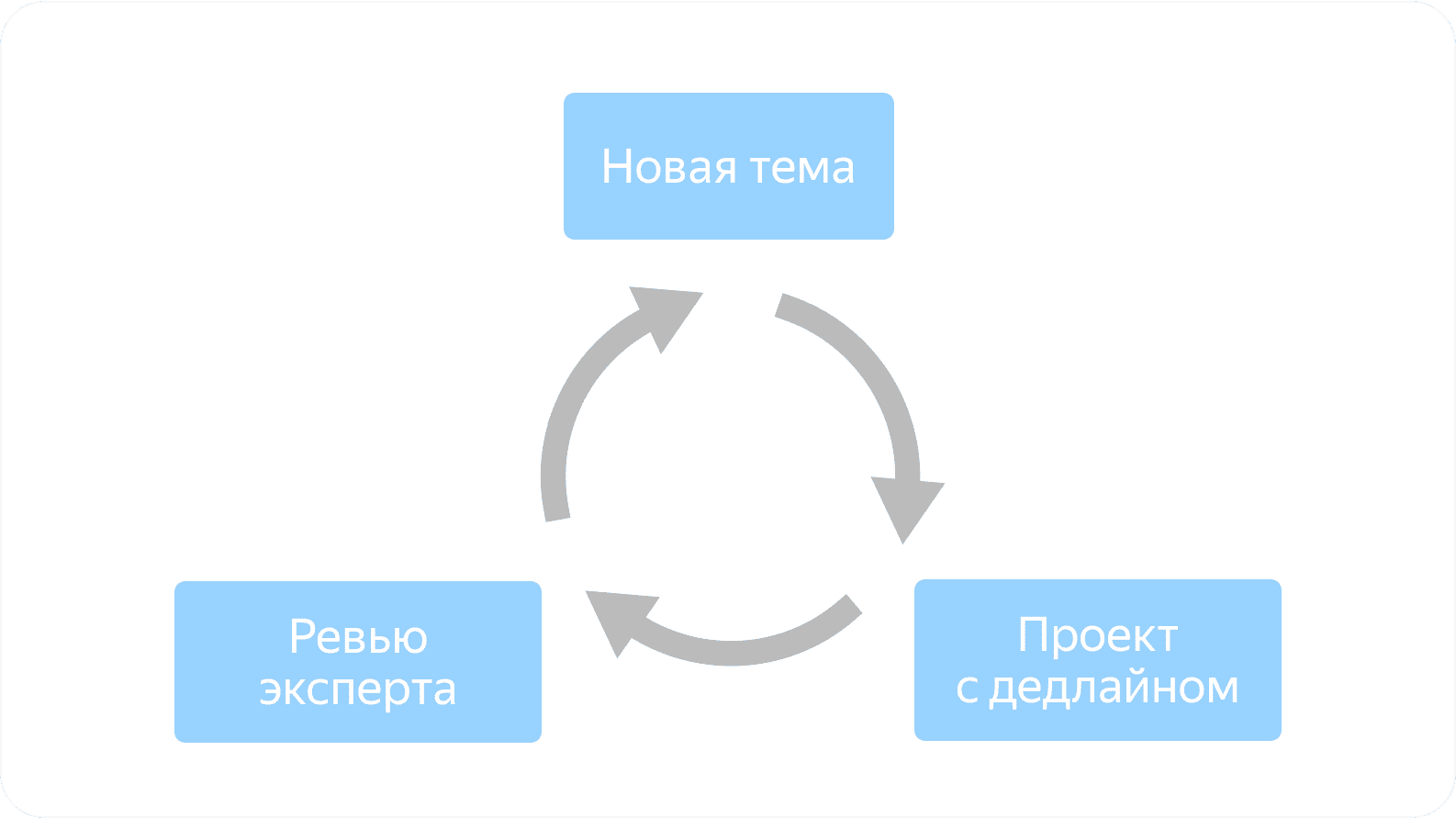
Как устроена учёба
Никаких давно снятых видео и длинных лекций

По расписанию только воркшопы, остальное — в своём темпе

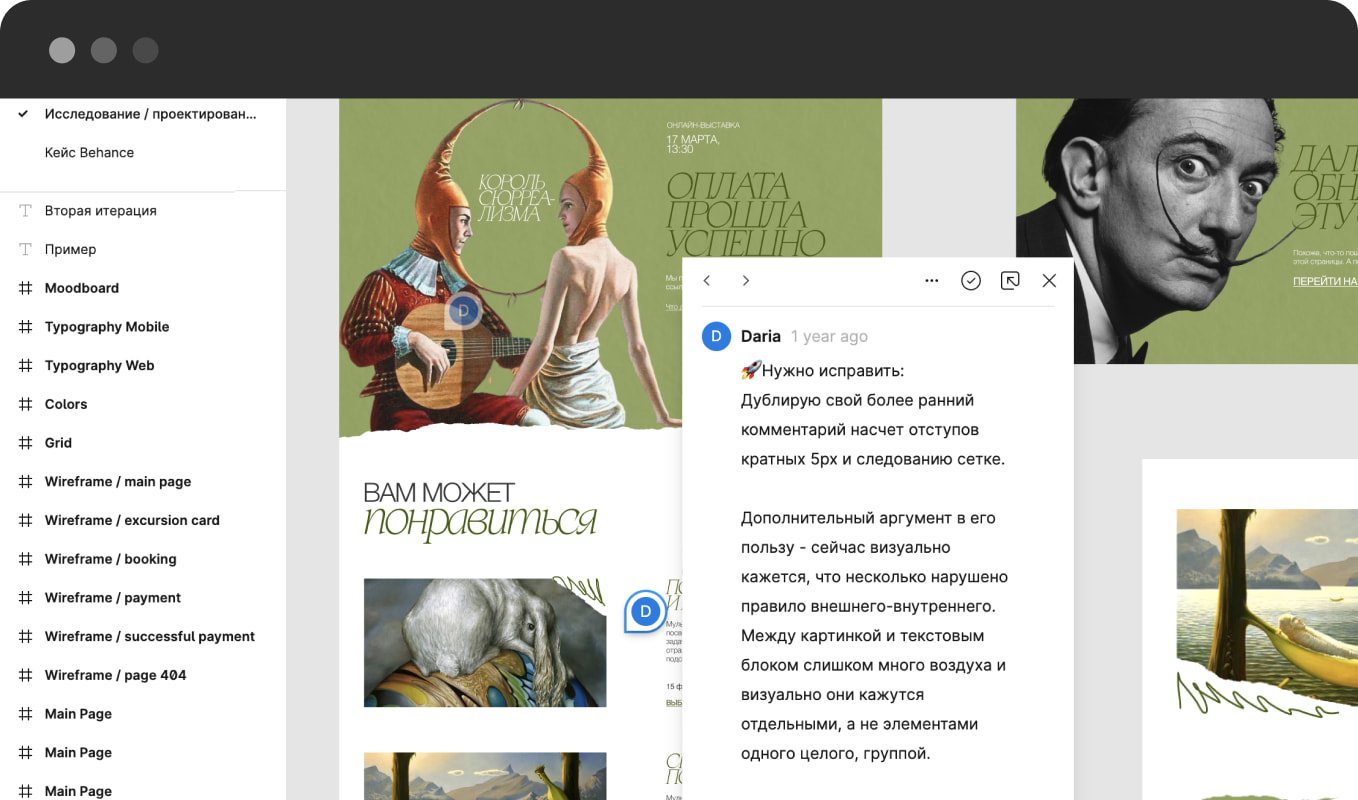
Учёба в Практикуме похожа на реальную работу


Будете заниматься сами, но не в одиночестве — вас поддержит заботливая команда Практикума
Эти выпускники уже стали веб-дизайнерами. Большинство — без опыта в IT

Всем привет! Меня зовут Данила, мне 24 года и я ранее работал в реанимационной бригаде. Мысли о смене профессии меня посещали еще несколько лет назад, сначала они были ненавязчивыми, но чем дальше я продолжал работать и учиться в сфере медицины, тем больше я понимал, что не смотря на то, что в медицине у меня получается все, что бы ни запланировал, я все равно нахожусь не на своем месте.

Я очень доволен обучением на платформе Яндекс Практикум. Материалы изложены ясно и доступно, что делает процесс обучения более приятным и интересным.
Если возникают вопросы, всегда можно обратиться к экспертам, которые с готовностью помогут разобраться в сложных моментах. Куратор и Ревьюер всегда на связи, что очень важно для успешной учебы.
Здесь царит дружественная атмосфера, и можно обрести новых друзей-единомышленников.Мотивация отличная, и учеба проходит в интересном формате.В учебнике много иллюстраций, которые вдохновляют дальше читать и учиться.
Ревьюеры всегда дают полезные советы, как можно улучшить свой проект в дальнейшем, а также предоставляют полезную информацию, которая пригодится для работы в этой сфере.
Отдельно хочу выразить благодарность Дарье Бобылевой! Когда я был в растерянности и не знал, что делать, она меня успокаивала и поддерживала мои идеи. Ведь, без внимания очень сложно справиться и понять, как правильно решить задачу ❤️

Здравствуйте, меня зовут Татьяна. Сейчас я прохожу обучение в Яндекс Практикуме на курсе веб-дизайна и не только я, мой муж тоже учится здесь, только на другом курсе.
По некоторым причинам мы решили, что нужно менять направления в работе и освоить что-то новое. Прежде чем прийти в Практикум мы долго изучали образовательные программы, которые есть в интернете на данный момент, и оказалось, что тут самый объёмный и более полный курс по всём направлениям. Каждая тема удобно поделена на спринты, которые, в свою очередь поделены на теорию и практику. Хочу отметить, что больше внимания уделяется именно практике, что помогает глубже погрузиться в обучение и лучше понять дальнейшую профессию.
Скажу сразу, что сидеть с вами и разбирать каждую тему никто не будет, но у нас есть куратор и ментор, к которым всегда можно обратиться, если что-то не понятно. Они обязательно подскажут и направят мысли в нужное русло, но «разжевывать» никто не будет. Теория, как на любом дистанционном обучении, изучается самостоятельно.
В конце теории нужно сделать финальный проект по теме. Многие сомневаются и думают, что у них ничего не получится, но это не так. Получится всё!!! Я тоже так думала, но когда ты делаешь шаг за шагом и видишь как потихоньку появляется нужная картинка, все сомнения уходят. Если есть сомнения в правильности финального проекта, всегда можно обратиться к куратору, он обязательно посмотрит проект и подскажет что не так. Проверяют проект ревьюеры, очень грамотные люди, настоящие дизайнеры, которые не один год в этой профессии! Мне очень нравится работать с ревьюерами!!! Они очень мягко и доходчиво указывают на ошибки, но и не забывают хвалить, за удачное решение.
На курсе учатся разные люди и конечно у любого человека могут быть какие-то причины, по которым не успевают сдать проект вовремя. И тут тоже есть решение. Можно в любое время взять «отпуск» или перевестись в другую когорту (группу, которая начала обучение позже вас).
Всё мы общаемся в «Пачке», где не только куратор, но и другие сокурсники. В «Пачке» всегда можно задать вопрос не только куратору но и другим участникам группы, которые тоже могут вам помочь и подсказать.
Мне очень нравится обучение в Практикуме, здесь всё размеренно и чётко, в обучающей программе нет «воды» всё понятно и по теме. Даже если вы работаете или в декрете (как я), вы всегда успеете и поучиться и вовремя сдать проект.

Привет! Меня зовут Алина и я выпускница курса по Веб-дизайну.Хочу немного рассказать про своё обучение.
Длилось оно 9 месяцев. Учебный процесс построен следующим образом: сначала изучаете новую тему (теорию), выполняете мини-задания, и для закрепления знаний делаете проект и отправляете его на проверку. И так каждые три недели. Таким образом, за 8 месяцев нужно сделать 10 проектов. Затем один месяц даётся на дипломную работу. После удачной сдачи диплома вам предложат ещё одно небольшое бесплатное обучение, для старта в карьере веб-дизайнера — на выбор два трека — карьерный и фриланс.
Мне очень понравилось обучение, здесь невероятно дружественная и теплая атмосфера. Куратор, ментор, спикер, ревьюеры, однокурсники — все отзывчивые и вежливые, при возникновении каких-либо трудностей всегда приходили на помощь!
Огромное всем спасибо! Мне даже немного грустно, что всё это закончилось.

С дизайном я никогда не был знаком, да что там с дизайном, у меня даже компьютера не было лет 10 и тяги к какой-то такой сфере тоже не было. И вот я наконец решил сменить профессию и открыть для себя что-то новое. Сразу знал что это будет формат курсов, потому что только так можно совмещать с работой. Изучал этот вопрос много, смотрел разные видеообзоры на онлайн школы и решил остановиться на Яндекс Практикум. Яндекс Практикум не обещает горы денег и трудоустройство в Apple, а сразу предупреждает, что без должных усилий результат будет не очень.
Яндекс дает все материалы, помощь, ресурсы, но все зависит от твоего стремления.
Уже подходит к концу мое обучение по специальности «Веб-дизайнер» и спустя 7 месяцев обучения у меня есть почти полное понимание профессии. Разобрался во многих вещах с помощью этих курсов: типографика, цвета, ux/ui, композиция, фигма, тильда, сбор данных и много чего еще. Я напомню, что семь месяцев назад у меня даже компьютера не было. Так что да, я определенно бы порекомендовал этот курс тем кто хочет сменить профессию!
Купить курс — дело серьёзное, поэтому помогаем сэкономить
Посмотреть оферту
Попробуйте любой формат курса бесплатно — выбрать один-единственный можно позже
Отвечаем на вопросы
Давайте поможем
Мы перезваниваем в течение 30 минут каждый день с 10:00 до 19:00. Если оставите заявку сейчас, то перезвоним уже в рабочее время.